
 |
●頂点カラーにコンバート編 |
| 1.データの準備 | |
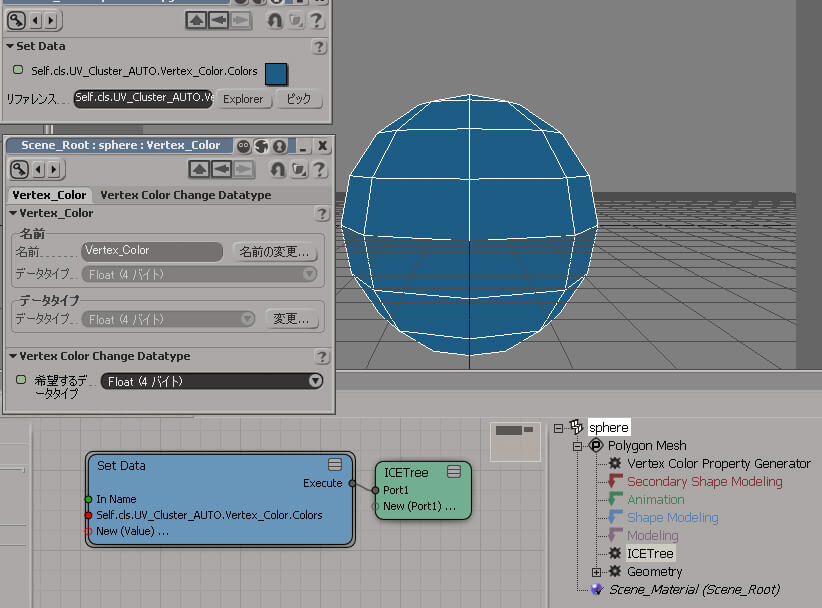
まずは前回と同じ、頂点カラーをSet Dataで適用できる形のシーンを用意します。  いちいち頂点カラーを適用してICETreeを設定して・・・とやるのが面倒なのでスクリプトにしてみました。
|
| 2.法線データを頂点カラーに | |
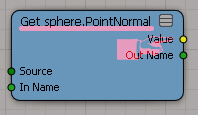
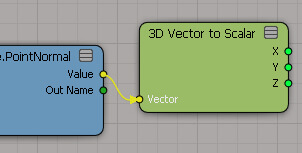
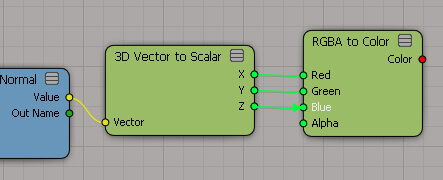
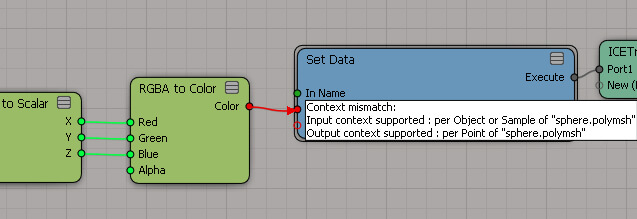
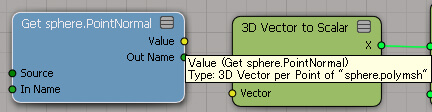
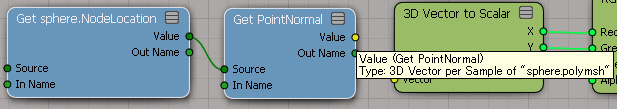
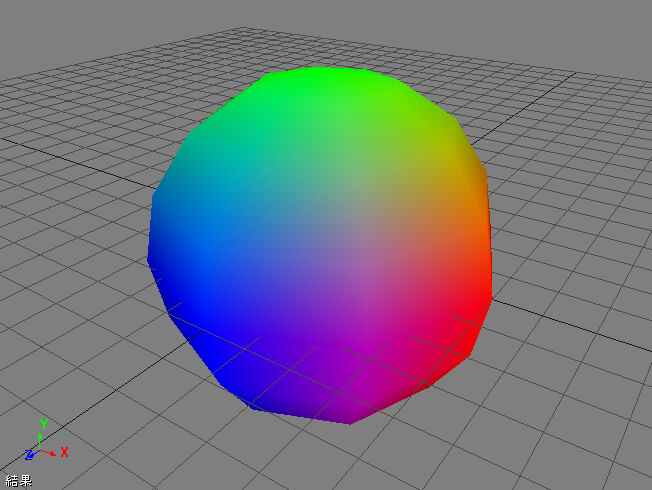
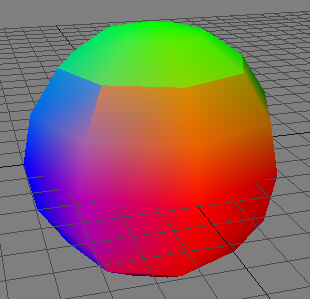
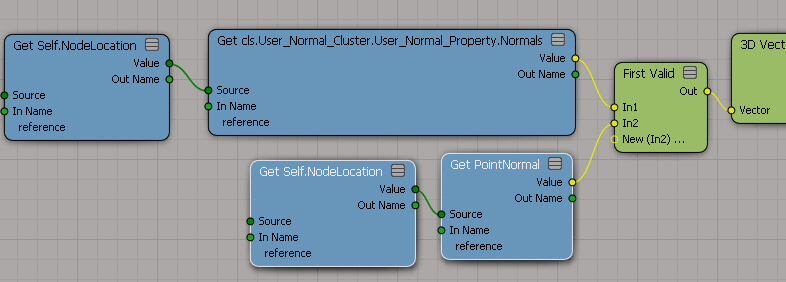
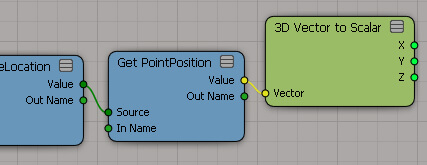
用途は諸々ありますが、法線情報が頂点カラーとして取得できると何かと便利かナァと思いますので、今回はそれを作ってみましょう。  お、黄色といえばベクターだな?フムフム  これでXYZがRGBに分解されて繋がるな・・・と  よし・・・赤いポートでカラーに変換できたと・・・  ミスマッチだって・・・つながらないよ・・・orz  というわけで、もうひとつGetDataを使い、先にNodeLocation(ノード位置)を取得してから、その中のPointNormalを取得することでサンプル毎の法線となりました。  NodeLocationを介してPointoNormalを取得することで、共有頂点だったものがポリゴンノード毎の法線情報となり、  このコンパウンドデータをダウンロードできるようにしておきます。 ※編集法線について
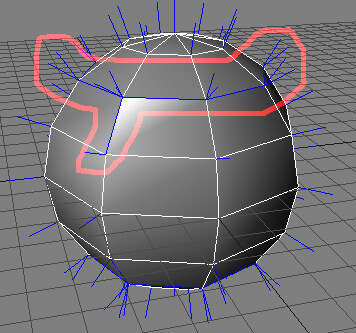
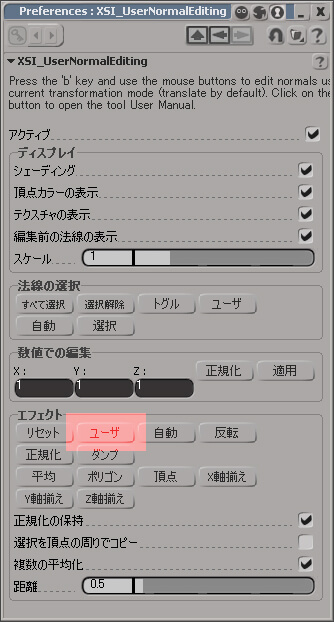
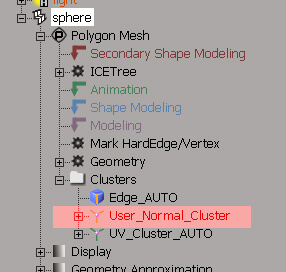
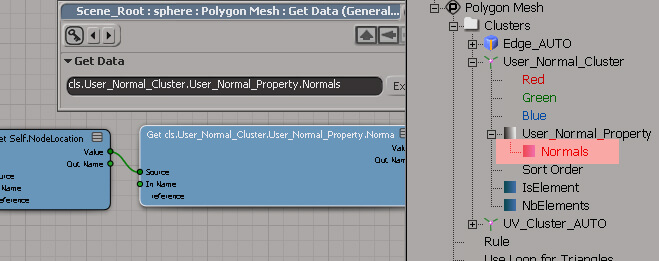
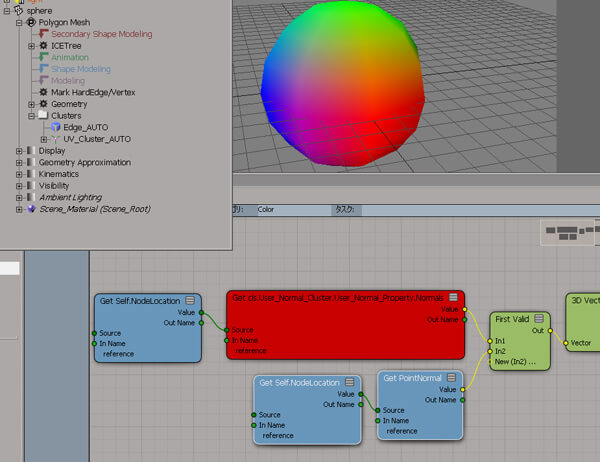
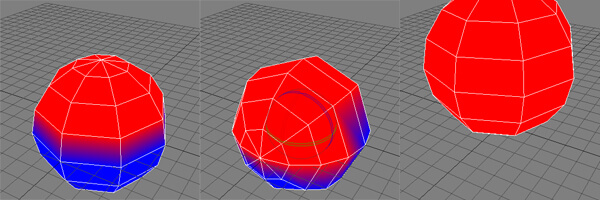
たとえば下図のように、ハードエッジを使って法線を分割したものを法線カラーに反映させたい場合は、上記方法でUser Normal Editing Toolを起動できるようにしておき、 User Normal Editing Toolを選びます。  下のようなUIが開きますので、エフェクト > ユーザボタンを押して、現状の法線状態をすべてユーザー法線に変換します。  オブジェクトのClusters以下に「User_Normal_Cluster」が付加されます。  そしてICETree内のGetDataのPointNormalを指定している方のプロパティを開き、User_Normal_Cluster.User_Normal_Property.Normals  そうすることで編集後の法線情報が頂点カラーに反映されるようになります。  ただ、User_Normal_Clusterというのはあくまで付加情報ですので、存在しない場合はエラーになると思い ます。  これでUserNormalを削除してみても、上側は赤くなりますが、下側のPointNormalが渡されるので問題ない。ということになります。  それではUserNormalの処理を追加したコンパウンドを、バージョン0.6として公開します。 |
| 3.頂点座標を頂点カラーに | |
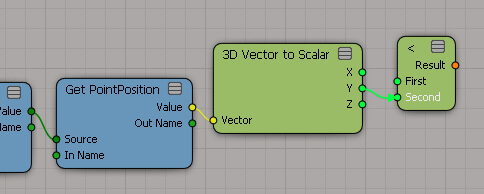
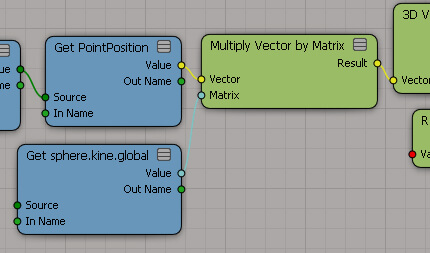
次は、頂点座標を元に、頂点カラーを変化させる方法をやって見ましょう。  次に比較するためのノード群を構成しますが、ここでちょっとプログラム(スクリプト?)的な設計をして見ましょう。
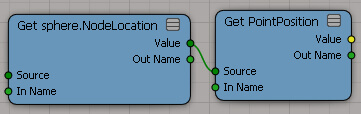
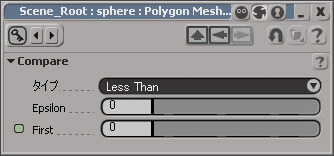
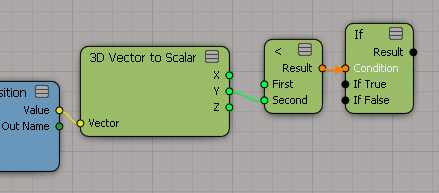
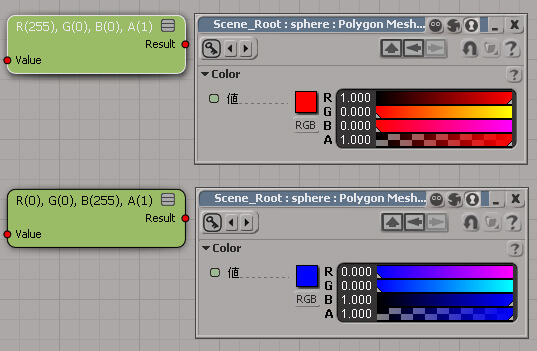
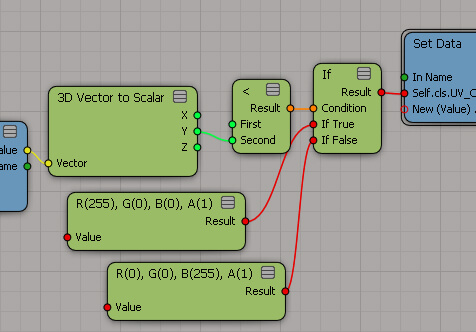
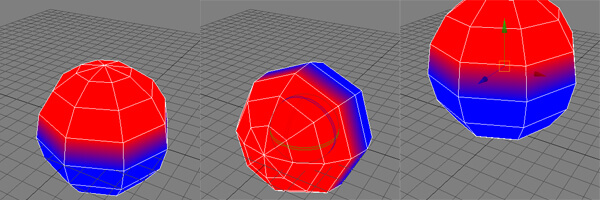
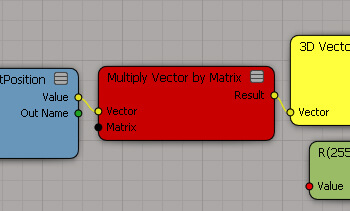
なれていない人はわかりにくいかもしれませんが、変数Aはノードの次の流れへつなぐためのラインだと思ってください。  上で分けたYのポートが設計上の頂点位置Yということなので、Yを今度は比較ノードにつなぎます。  比較パラメータFirstは0にします。  Execution > If ノードを呼び出してResultをConditionにつなぎます。  今回は単純なカラーノードでColorから取り出して設定します。  赤をIfノードのIf Trueにつないで、青をIf Falseにつなぎ、結果をSetDataにつないで終了です。  ただ、現状だとローカルの頂点座標位置なので、オブジェクトのを起点にしてしまいます。  ここでまた少し面倒くさいですが、RTシェーダの概念を取り入れます。  次にGetDataでオブジェクトのKine.globalを取得します。※PosやRotまで降りていきません。  頂点の色の変化が、グローバルのY0の位置を境界にするようになりました。  このコンパウンドも以下から落とせます。 |
| 4.オブジェクト単位の深度 |
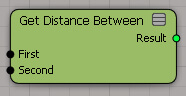
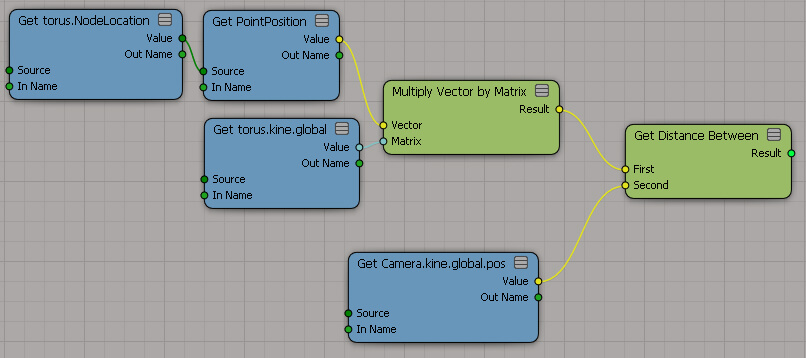
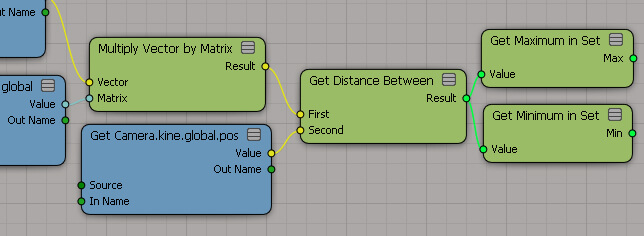
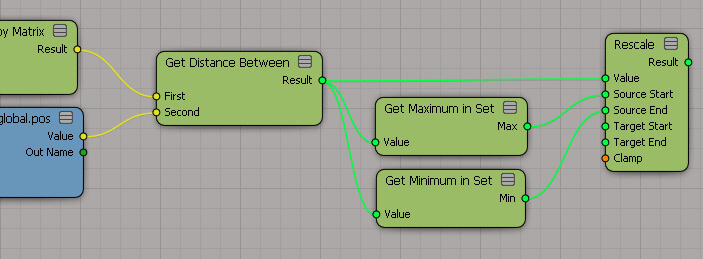
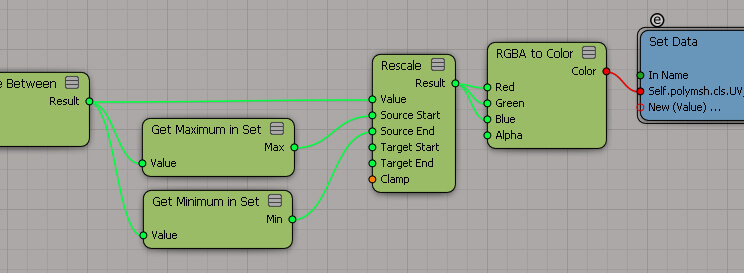
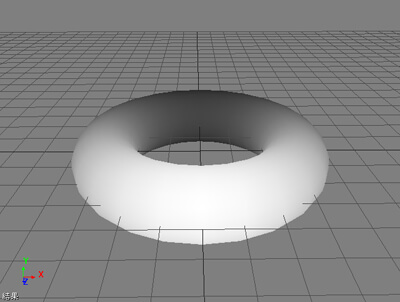
最後に、カメラから見た頂点のオブジェクト毎の深度を頂点カラーで表示させてみましょう。  これに対して、3と同じグローバルの頂点位置をFirstにつなぎ、任意のカメラのKine.global.posをSecondにつなぎます。  Get Distance BetweenノードのResultからは各頂点とカメラの間の距離が出力されているはずです。  これを色空間に変換するので、最大値を1に最小値を0にレンジを再調整するノードをつなぎます。  Target StartとTarget Endの値は0と1のままです。  これで、深度レンダリングの結果のような絵がリアルタイムに見れます。  他のビューから見ると、深度の結果を客観的に見れて面白いですね。  これもコンパウンドをDLします。 |
今回作成した3つのコンパウンドはいろいろ応用できるかと思いますので、ご自由にお使いいただければと思います。 |

 製造業向けITソリューション
製造業向けITソリューション 品質DX支援 QX digital solution
品質DX支援 QX digital solution 建設業務改善ソリューション
建設業務改善ソリューション ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER SiX TOP
FILDER SiX TOP FILDER SiX 電気 TOP
FILDER SiX 電気 TOP Rebro D TOP
Rebro D TOP データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio 電子実験ノート
電子実験ノート 総合3DCG 制作ソフトウェア Maya
総合3DCG 制作ソフトウェア Maya 総合3DCG 制作ソフトウェア 3ds Max
総合3DCG 制作ソフトウェア 3ds Max 3Dキャラクタアニメーション制作ソフトウェア MotionBuilder
3Dキャラクタアニメーション制作ソフトウェア MotionBuilder モーションキャプチャーシステム Xsens MVN
モーションキャプチャーシステム Xsens MVN