
 |
| ●注意事項 ICE Kinematicsに関して 今回のドキュメントはICEをKinematicsで使用するための裏技的なものを紹介していますが、基本的に本機能は正式にはサポートされるわけではありません。 皆さんが購入されている代理店様に「ICEKinematicsのことで・・・」と問い合わせても、対応されない可能性がございますのでご注意ください。 ※どうやらまだ実験実装段階なので、わりとSoftimageが落ちます。 |
| 1.ICE Kinematicsの開放 |
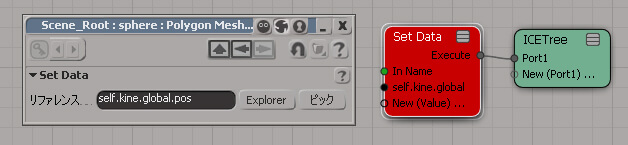
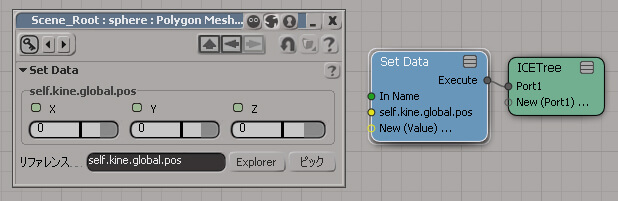
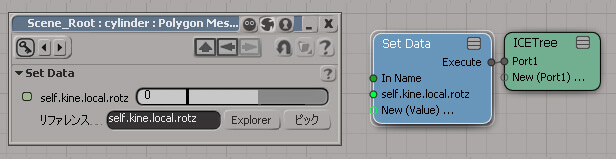
| Softimageをヘビーに使用されている方は、ネットやポータルサイトなどでICE Kinematicsのことに関してみたことがある方も多いと思います。 ICE Kinematicsを開放する方法は以下のとおりです。 Softimage7.5を例にして見ましょう。 まず、Softimage(XSI)が終了していることを確認します。 ※以下の設定方法は2010を例にしていますが、ICEが投入された7.x以降は全て同じ設定で開放可能です。 1.スタート>プログラム>Autodesk>Autodest Softimage 2010>UserToolsを起動します。 2.Configration Files>Setenv.bat[Environment Script]を起動します。(ダブルクリックか、選択して「Edit File」ボタン) 3.開いたテキストの一番下の行に set XSI_UNSUPPORTED_ICE_KINEMATICS=1 と追記して、「Save and Close」ボタンで保存して閉じます。 これで、次回Softimageの起動時から、ICEのSetDataをKinematics内のパラメーターに接続できるようになります。 さぁ、魅惑のICE Kinematicsの世界へようこそ。(笑) ■確認上の設定でちゃんとICEのKinematicsが開放されているか確認をします。適当にScene内にオブジェクトを取得して、Alt+9でICE Treeを開きます。 オブジェクトにICE Treeプロパティをセットして、SetDataを繋ぎ、SetDataのPPG内リファレンスにself.kine.global.posと打ち、 オブジェクトのKinematicsに対してデータを返すようにして見ましょう。 通常なら下図の様にSetDataノードは赤いままですが、  設定がうまく行っていれば、SetDataは青くなり、ポジションXYZもUIとして表示されます。  この状態でICEでKinematicsが扱えるようになったのが確認できました。 ここで、エクスプレッションとどう違うの?と、気になる方も多いかと思います。 ICEはマルチコアプロセッサー処理を行っていますので、マルチコアCPUを持つPCで作業している場合、通常のエクスプレッションよりも理論値で早くなります。 早くなる<>まだ不安定 この間でゆっくり悩んでください・・・w |
| 2.タイヤの回転を作る |
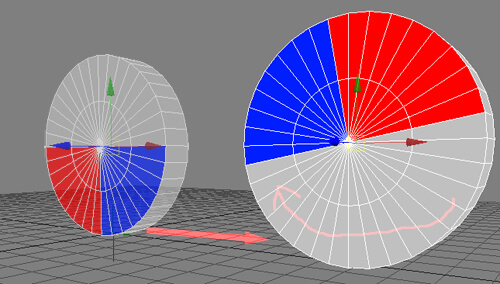
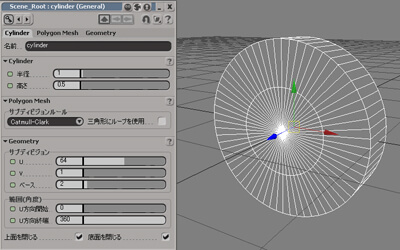
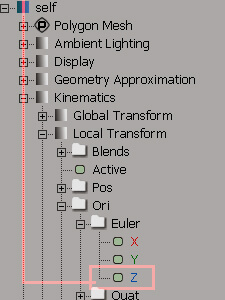
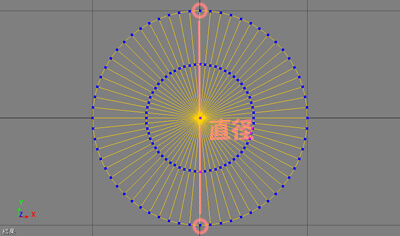
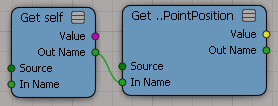
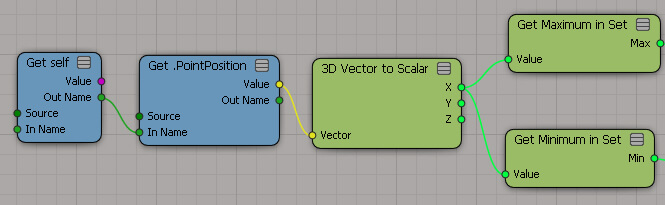
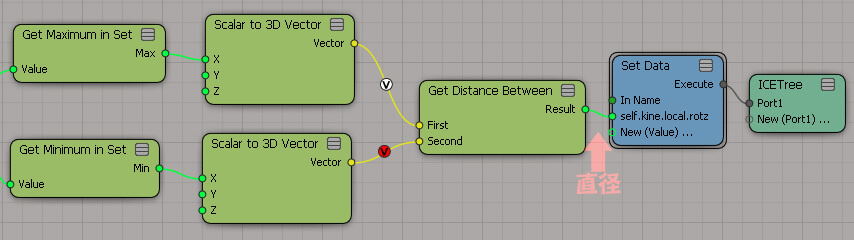
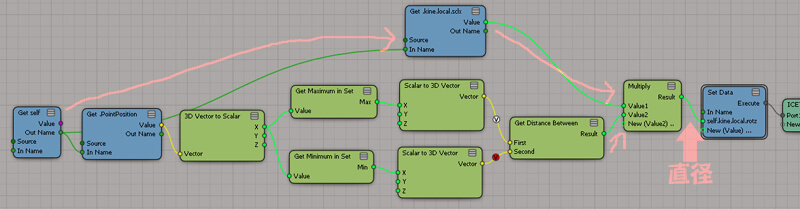
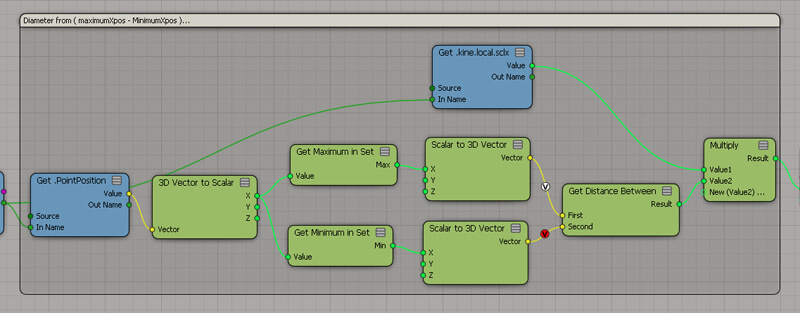
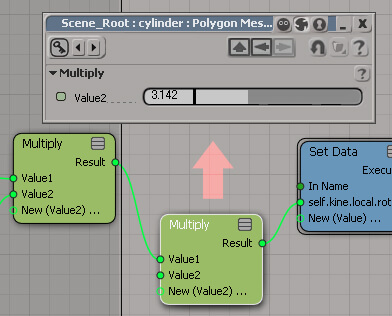
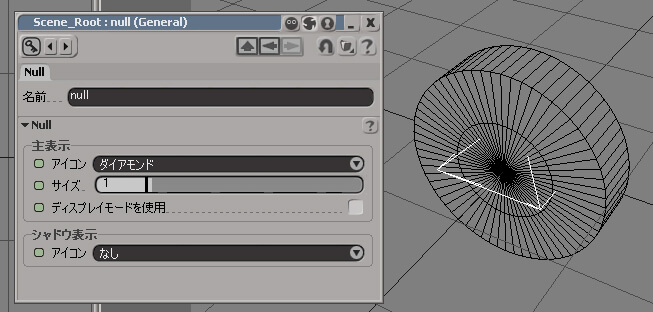
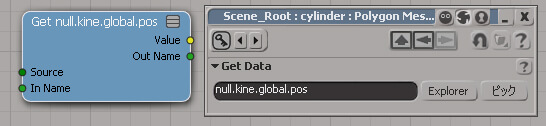
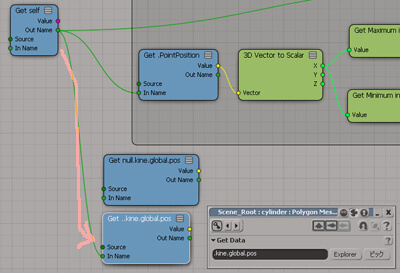
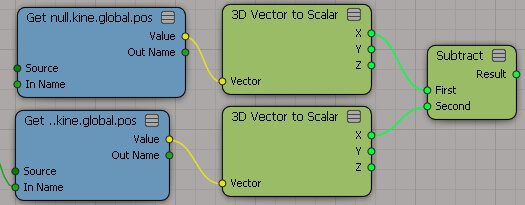
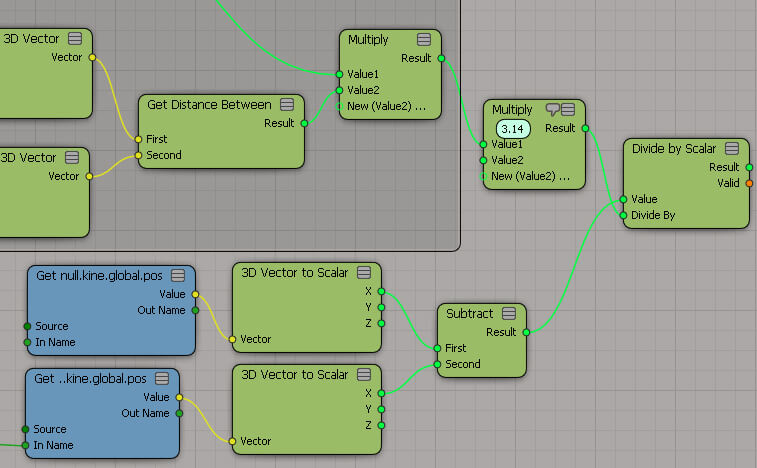
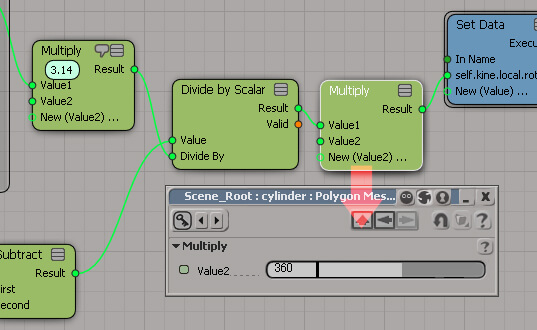
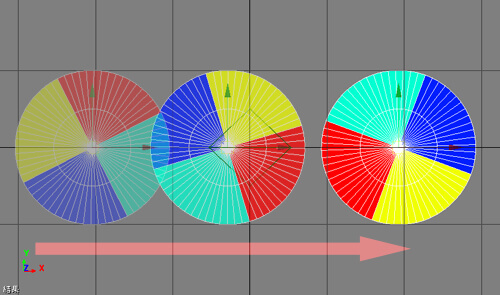
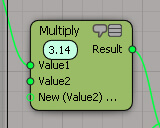
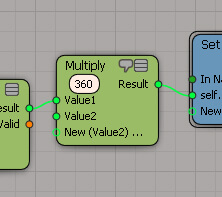
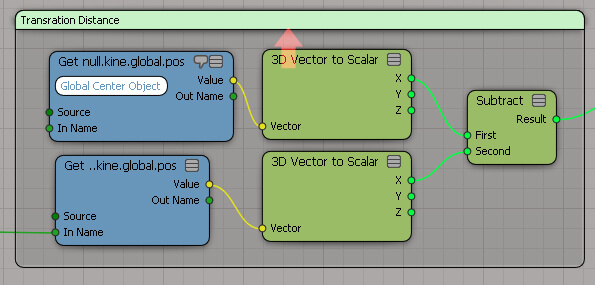
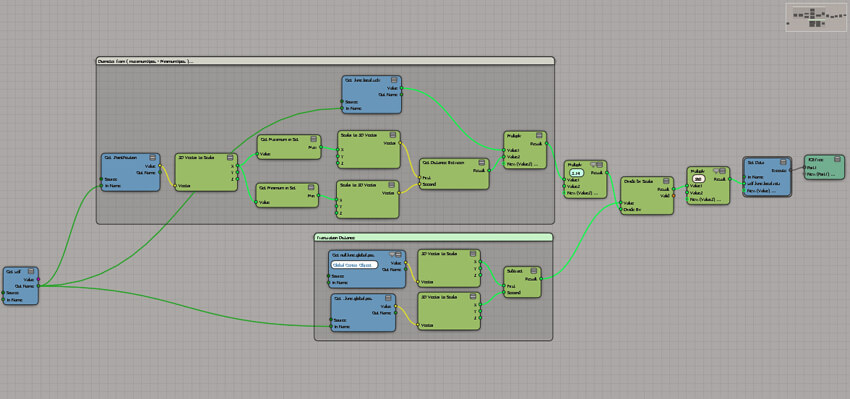
| とりあえず簡単な実例として、タイヤの回転のようなものを作ってみましょう。 シリンダーを用意して移動距離にあわせて回転する。といったものです。  はい。 で、この場合円柱の移動した距離(上図の場合X方向)が円柱の外周と一致していれば良いので、円の外周の求め方の式を使えば良いわけです。 これは凄くシンプルな計算ですね。 あの懐かしの「にーぱいあーる」→2×Π×r Πは3.141592・・・・で、rは半径です。 皆さんが教わった時代によって異なるそうなのですが、rが半径で、×2が一つ存在しているということは・・・ ICEでシンプルに組むには「直径×3.14」であれば良いですね?? それでは順を追って作っていきましょう。  適当に円柱を作成します。 形やサイズはどうでも良いのですが、一応例を「半径:1」「高さ:0.5」「サブディビU:64」「サブディビV:1」 「ベース:2」そのほかデフォルト。 としています。 X方向の移動で回転できるようにRotateX90で起こしておきます。 Alt+9でICE Treeビューを立ち上げ、ICE Treeをセット(ビュー内トップメニュー作成>ICE ツリー)します。 ※このとき、ICETreeは二次シェイプモードにスタックしたいので、トップメニューのコンストラクションヒストリーを「2次シェイプモデリングモード」に切り替えて、円柱を選択してからICE Treeをセットしてください。 後ほどの説明にありますが、頂点移動でタイヤの大きさを変えてもちゃんと計算されるようにするためです。 つぎはおなじみSetDataです。 Data Access>Set Dataをツリービューの中にドラッグアンッドロップで取得し、Set Dataノードをダブルクリップで開くPPGのリファレンスにとりあえず手打ちで、「self.」と入力した後「Explorler」ボタンをクリックして、エクスプローラーからKinematics/Local Transform/Ori/Euler Zと降りて行き、Pickします。   これでPPGにスライダーも表示され、RotationZに値をセットする準備が出来ました。 準備も出来たところで早速円周率の外周ツリーを作っていきます。 ■直径円柱の直径ですが、 Geometryオペレータが残っていればそこから半径を取ってきて2をかければ良いんじゃ? と思ってしまいがちですが、Geometryオペレーターはフリーズするとなくなってしまいますし、頂点編集で移動させた頂点の位置は判別できません。 そこで活躍するのが、Math/Statisticsの中にある、Get Maximum in Set(セット内の最大値の取得)とGet Minimum in Set(セット内の最小値の取得)です。 タイヤとするオブジェクトのセンターがちゃんと中心にあるとして、頂点座標の最大値から最小値をひけば、頂点編集でモデリングしても直径は取れます。  というわけで、GetDataノードを二つ用意して、一つを共有用としてSelfのみにして、Out Nameをもう一つのGetDataノードのIn Nameに接続します。 入力されたGetDataノードはPointPositionを設定します。  これで現在のオブジェクトの頂点インデックスと座標値がざざーっと、配列で取得できます。 そこにMath/StatisticsからGet Maximum in SetとGet Minimum in Setノードを使うのですが、このノードはドキュメントから引用すると『データセット内の最大値を取得します。たとえば、データセットが、ポリゴンメッシュ上にある各ポイントのウェイトマップの値で構成されている場合、[Get Maximum in Set]からは、そのウェイトマップの最大のウェイトが返されます。』とあります。 ということは二次元配列である、ポジションArrayではうまく動かないことを意味しています。 ですが、タイヤは円柱なのでXかZ(90度回転して起こしているのでYは要らない)どちらかの最大値と最小値を比較すれば良いのです。  ですので、頂点座標の配列を一回XYZに分解して(Conversion/3D Vector to Scalar)、Xの配列から最大値(Math/Statistics/Get Maximum in Set)、最小値(Math/Statistics/Get Minimum in Set)を取得します。  そこから出てきた最大値、最小値をそれぞれConversion/Scalar to 3D VectorでXYZ3次化して、Math/Vector/GetDistance Between に繋ぎ、2座標間の距離を直径とします。 ※注意:画像はデバッグのため、SetDataに直径結果を接続しています。 これだけですと、頂点編集で変形させたときのみしか直径がとれませんので、単純にスケールをかけた時への回避策も必要ですね。^^v  ここは簡単にGetDataのSelfからKine.local.sclx(スケールのx値)を取得して、直径結果にかけます。 これで拡大縮小にも対応できました。 わかりやすくするためにComment/Group Commentを使用して囲っておきましょう~。  コメント文はわかりやすければ何でも良いと思います。 参考までに私は「Diameter from ( maximumXpos - MinimumXpos )...」としました。 ■円周率残るは円周率をかける訳なのですが、これは簡単ですね。Math/Basic/Multiplyノードを取得して上までの直径の結果をValue1に繋ぎます。 そしてこのノードをダブルクリップしてPPGを表示して、掛け合わせる値としてのValue2に円周率を入れます。 3.1415926535897932と入れてみたのですが、UI上は3.142と丸められてしまいました。(><)  ですが、Logmessage GetValue("cylinder.polymsh.ICETree.MultiplyNode[1].value2") でログをとってみると、ちゃんと3.1415926535897932と表示されるので、中身の値はちゃんと設定されているようです。 ここで結果として渡される値は外周の長さとなります。 次はシリンダー自身がどれだけ移動したか、を設定していきます。 ■移動距離シリンダーの移動距離を比較するためにNullを使用してみましょう。ただのNullだと視認しにくいので、表示タイプをダイアモンドに切り替えてみました。  取り扱いが楽になるようにNullをシリンダーの親にしておくと良いと思います。  ICE Treeビューへ戻り、GetDataノードに先ほどのNullのGlobalのPositionをセットします。 そしてもう一つGetDataノードを取得し、シリンダーのSelfのOut NameをIn Nameに繋いで、それにもまたGlobalのPositionをセットします。  Conversion/3D Vector to Scalarを二つ用意して、それぞれのValueを繋ぎます。 今回はX移動のみ参照するためXYZそれぞれに分割します。  移動距離元のNullのX位置からシリンダーのX位置を引くことで距離を求めますので、Math/Basic/Subtractノードを使います。 ■移動距離を角度に最後に移動距離を回転角度に変換して終了です。計算式は 移動距離 ÷ 外周距離 × 360 となります。 Nullと円柱の距離を直径に円周率をかけた外周距離で割るためにMath/Basic/Divide by Scalarを使用して下図の様に接続します。  そしてその結果にMultiplyノードを使って360をかけます。  これであえてSetDataに正しい値がわたるわけですね。ふぅ・・・。 シリンダーをX軸に移動させてみてください。 ※回転がわかりやすいように頂点カラーをつけて見ました。  |
| 3.おまけ |
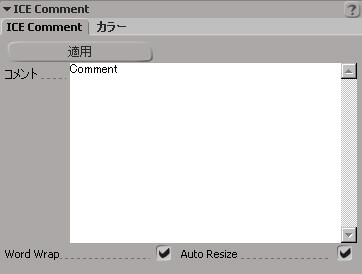
| 今回Comment/Group Commentを利用してノード群をまとめるということをしてみました。 こうやっておくと、コンパウンドを公開して他の人に見てもらうとき、使ってもらうときに補助になることが多いです。 それでは今回のオマケはコメントの使い方の例をまとめます。 今回のツリーを例に・・・。 (まず上では触れていない)3.14をかけているノードの(3.14)表示です。  これはノードを右クリックして「コメントの作成」を選ぶとノードにふきだしのようなものが付いてPPGが開きます。  コメント内にテキストを書くとふきだし内に表示され、カラータブで色を設定します。 ふきだしはドラッグで好きなところに置けます。   最後の360をかけるノードにも数値をコメントで残しました。  さらに移動距離のところにもグループコメントを設定しました。 じつはグループコメントは矢印のトップバーをマウス中ボタンでドラッグすることで、グループ内のノードをまとめて移動できます。  いかがでしょうか?これで、少しはツリーを一覧しただけで大体何をしているのかを、確認しやすくなったのではないでしょうか?  それでは、今回は今までのようにコンパウンドではなくシーンファイルをダウンロードできるようにしておきます。 ご自由に変更して使ってみてください。 <タイヤリグシーンダウンロード> ※注意:シーンファイルは2010のものです。 |

 製造業向けITソリューション
製造業向けITソリューション 品質DX支援 QX digital solution
品質DX支援 QX digital solution 建設業務改善ソリューション
建設業務改善ソリューション ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER SiX TOP
FILDER SiX TOP FILDER SiX 電気 TOP
FILDER SiX 電気 TOP Rebro D TOP
Rebro D TOP データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio 電子実験ノート
電子実験ノート 総合3DCG 制作ソフトウェア Maya
総合3DCG 制作ソフトウェア Maya 総合3DCG 制作ソフトウェア 3ds Max
総合3DCG 制作ソフトウェア 3ds Max 3Dキャラクタアニメーション制作ソフトウェア MotionBuilder
3Dキャラクタアニメーション制作ソフトウェア MotionBuilder モーションキャプチャーシステム Xsens MVN
モーションキャプチャーシステム Xsens MVN