|
プロローグ ここで紹介するアニメーションとは、 TVアニメなど2Dのキャラクターを動画マンが中割りをして動かしているといったスタイルの動きのことを想定しています。 従って、CGに多くあるようなモーションキャプチャーデータを使った60フルフレームの動きのアニメーションの事ではありません。 手書き感覚、動画マンの腕の見せ所をとらえたような、そんなコマ飛びの動きです。 ツーンレンダリング=セルアニメ風の絵には、このコマ飛びの動きが似合います。日本的なアニメーション=Anime とでも言えるのでしょうか?? まずは基本の”歩く”から始まって、”走る”をやってみましょう。  こちらは3Dの特性を生かして動きをコマ飛びではなく滑らかに動くようにします。 ここが2Dだけで作成した動きと違うところで、3Dソフトを扱う醍醐味?になるでしょうか。 では作成を順番に紹介してみたいと思います。 |
| アニメ動画 TVアニメの中で描かれている動くキャラクター達には、”モノを動かす描き方の技”がたくさんあります。
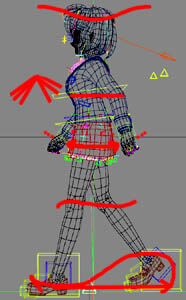
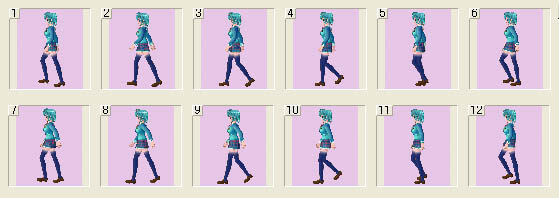
そして、最近は本も多く出版されていて、動画の中割り絵を紹介するものもあり、それらは大いに参考になります。 一番参考になるのは、基本中の基本、”歩く”と”走る”です。 歩く では、まずは”歩く”です。12枚で作成しました。
最初、こんな12コマなんて少ないコマ数で作成した経験が無いとえらい苦労します。 ”歩く”を平気で100フレームで作成しちゃたりします。そこからコマを抜くとか考えちゃいますが、駄目です。 12フレームのシーンで作成してください。 何年CGやってようと、動画を切った経験の無い方は途方に暮れてしまうかもしれません。でも頑張ってください。 慣れて来ると楽しくなります。そして動画マンの技に気が付くこと!! 多々あると思います。
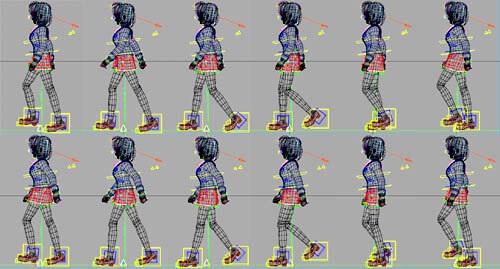
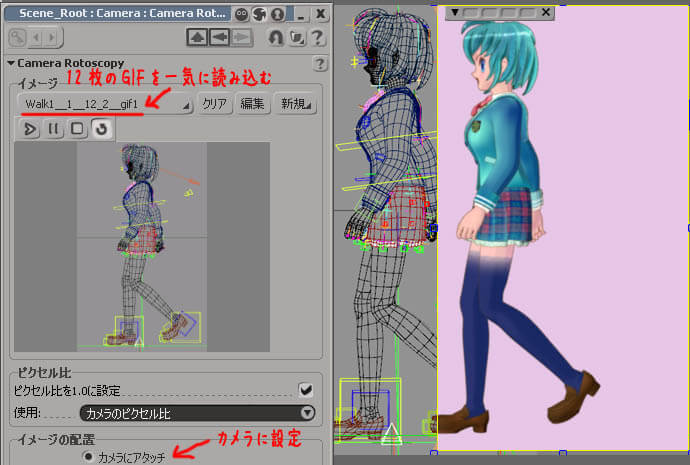
参考として使ってもらえればと12枚のGIFを用意してみました。 >> Walk1.zip これをロトスコープに設定して、自分の作成しているキャラクターの”歩き”の動きをトレースしてみてください。
 円を描くカーブにカメラをパスアニメーションさせカメラがキャラの周りを回転するようにした画像です。 |
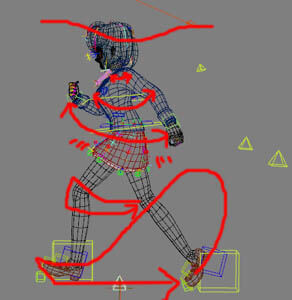
| 走る もし”歩く”をちゃんとやってみていたら、今度の”走る”は、なぜか楽に感じるはずです。
こ慣れて来る、コツがつかめるからです。(楽とかズルとかにも言えますが・・・) そう、”左右は同じ動きのずれ”だと解れば、足の回転FCurveが6フレーム分ずれて反対側に付いているだけです。 足の位置も片方やると、もう片方も6フレームずれた右から見た同じ位置 にあるはずです。 (つまり正面を向いていれば、Z軸のアニメーションのコピーで済みます。) さー、”走る”に挑戦です。14フレームとしてみました。
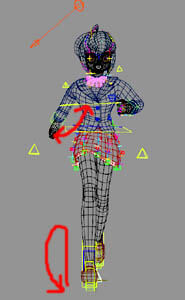
とまー書けるのですが、 これは、キャラクターの性格付けともからんで、いかようにも変わるって来るでしょう。 これも走ってしまえば、角度を変えて見てもかなりイケテます。
上記、基本的な動きを、そのキャラの性格付けと共に作成しておくと、 そこから派生するポーズやバリエーションが楽に作成していけます。 |
アニメ設定資料風 ポーズ集 ギャラリーの方にて、もう少し大きい画像用意するかも。
 |
| という訳で、次回は、*** についてを予定しております。 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション 品質DX支援 QX digital solution
品質DX支援 QX digital solution 建設業務改善ソリューション
建設業務改善ソリューション ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER SiX TOP
FILDER SiX TOP FILDER SiX 電気 TOP
FILDER SiX 電気 TOP Rebro D TOP
Rebro D TOP データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio 電子実験ノート
電子実験ノート 総合3DCG 制作ソフトウェア Maya
総合3DCG 制作ソフトウェア Maya 総合3DCG 制作ソフトウェア 3ds Max
総合3DCG 制作ソフトウェア 3ds Max 3Dキャラクタアニメーション制作ソフトウェア MotionBuilder
3Dキャラクタアニメーション制作ソフトウェア MotionBuilder モーションキャプチャーシステム Xsens MVN
モーションキャプチャーシステム Xsens MVN