
|
プロローグ ここでの ICE の紹介は、初歩的なパーティクルを使ったエフェクト用途なので 直接的にキャラクターのメイキングではないですね。 でも、この ICE を使ってキャラ用の画像を作成をしてみてますので、御紹介したいと考えます。  ICE は CPUマルチコア対応で計算しています。 従って、CPU のクロック数(GHz)よりも、コア数の多い CPU の方が有利でしょう(SingleCore < DualCore < QuadCore)。 ここで紹介している内容はパソコンのスペック WindowsXP SP3、Intel Core2Duo 3G、RAM; 2G、NVIDIA Quadro FX1700 で動作している内容になります。 |
| 舞い上がる花びら では、まずは、必要なテキスチャーとポリゴンを用意します。
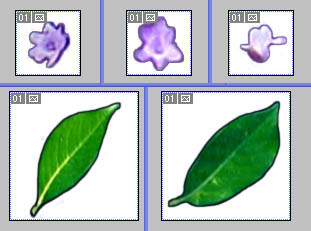
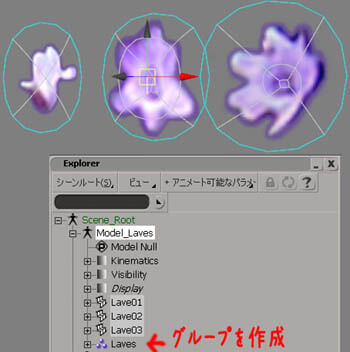
ラベンダーの花びら3枚、葉っぱ2枚用意してみました。64x64 と 128x128 です。  ポリゴンモデルにテキスチャーを設定して、それらをグループ化しておきます。(3つはワールドの中心に重ねておきます)
 私のICEは本当に初歩です。でも簡単に出来ます。
今回はキャラのムービー用なので、フレームレートを24にしてあります。 (下中央のPlayback>再生 更新モード > カスタム > 指定フレームレートで24と記入)
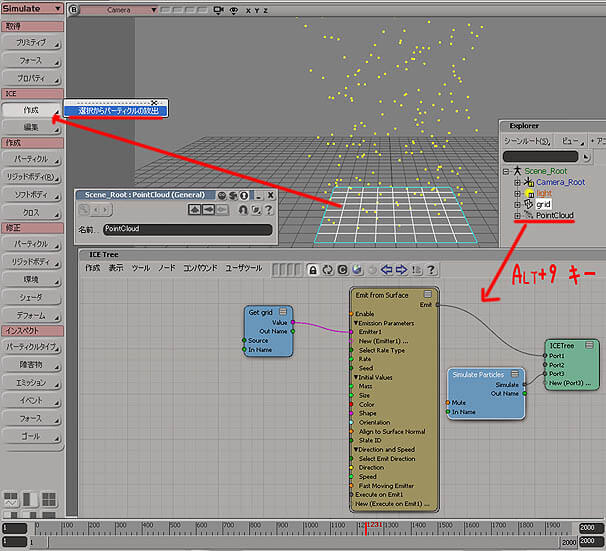
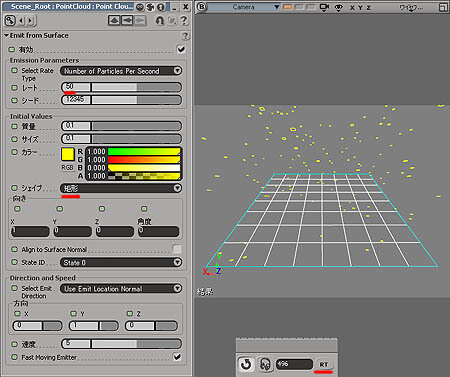
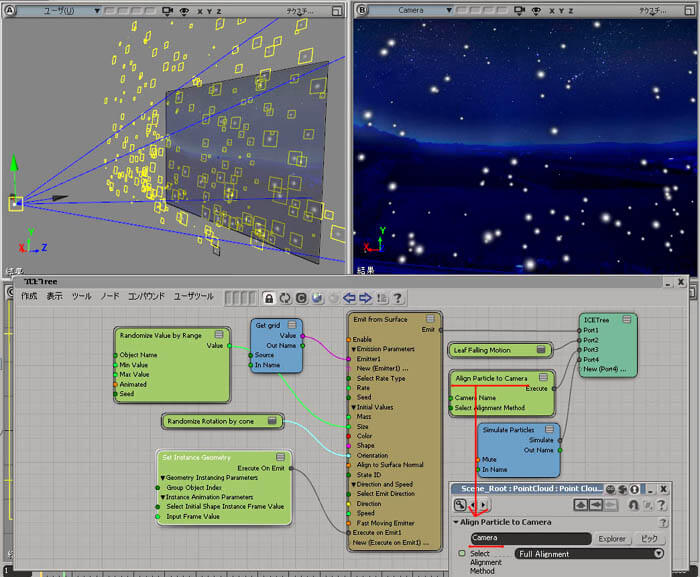
プリミティブ > グリッドでポリゴンを取得し選択状態にしておいて、
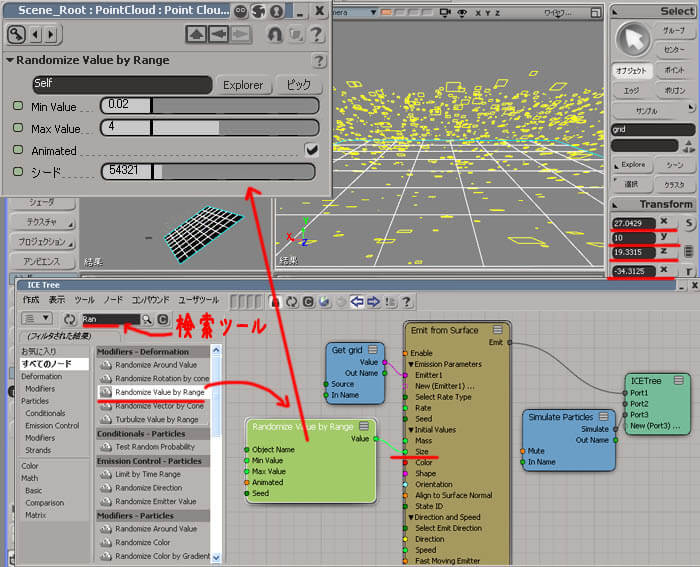
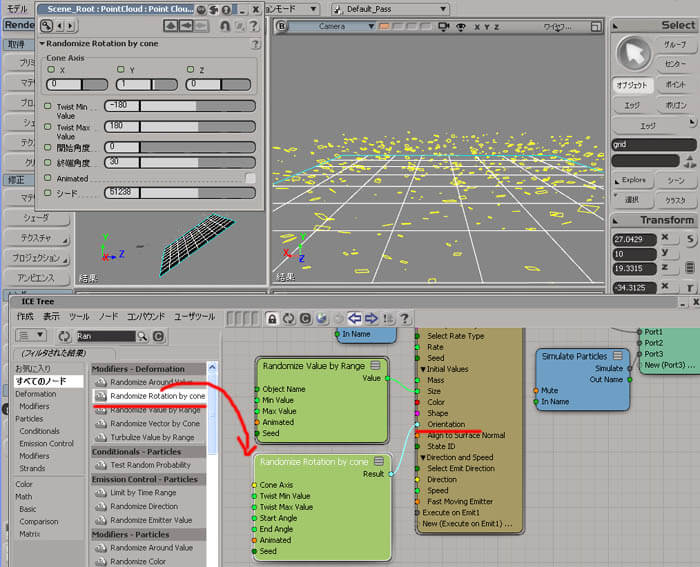
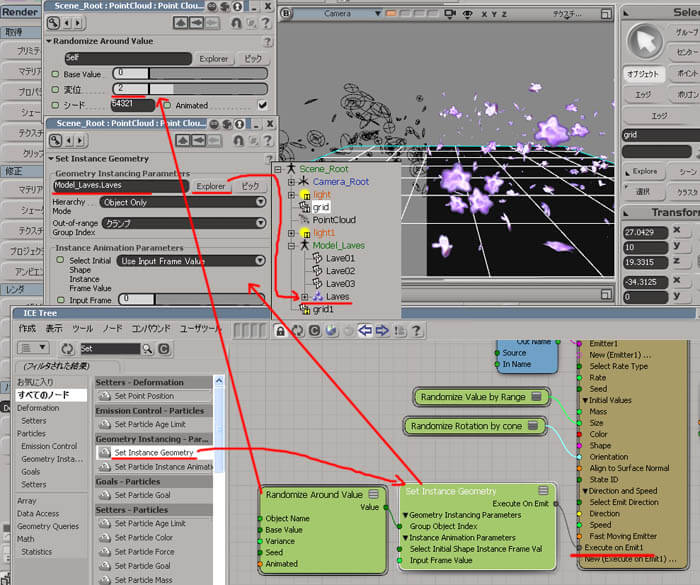
Explorer画面で見た場合、grid の下に作成される PointCloud を選択して、Alt+9キーで ICETree を表示すると、Simulateモジュール(4キー)でICE > 選択からパーティクルの放出を選択します。 下図のノード接続状態まで作成してくれています。 下のタイムラインのフレームを2000とし再生してみましょう。 追記 ICEパーティクルの処理順番について 一番右の緑色のICETreeノードは、Portの上からの順番で処理を実行しています。 従って、Simulate Particles が最後のポートに接続されていないと予想した結果で再現されない場合があります。  レートを50、シェイプを矩形にして、再生を RT にして再生してみます。  発生するものの大きさにランダムを設定します。 検索の空欄に解っている文字列を記入すると素早くノードを見つけることが出来ます。 ”Ran”とか記入すると Randomize Value by Range が見つかるので、それをドラッグ&ドロップして Size の所に接続します。 値は Min 0.02 Max 4 とします。  RandomizeRotation by cone を持って来て Orientation に接続します。
 次は、舞い上がる動きを設定します。
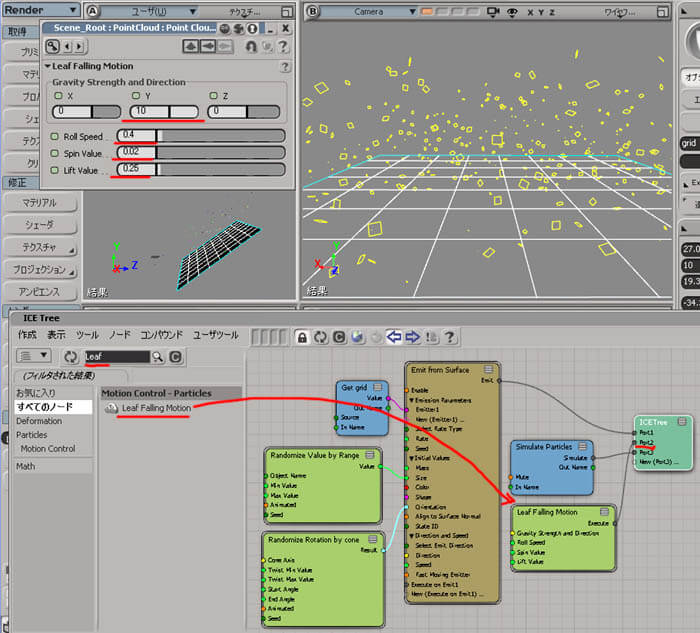
LeafFallingMotion を持って来て、ICETreeノードのPort2に接続します。 値は Yに10を入れることによって落ちるのではなく、舞い上がります。 Roll 0.4 , Spin 0.02 , Lift 0.25  今度はパーティクルをポリゴンに置き換え、しかもランダムに3つのポリゴンうちどれかを表示するように設定します。
SetInstanceGeometry を取り出し、 ExecuteOnEmit1 に接続します。 そのPPGにて [ Explorer ] ボタンを押して、作成したグループを選択します。 次に RandomizeAroundValue を取り出し、 GroupObjectIndex に接続します。そのPPGにて変位 2を設定します。  なんとも、あっという間に ポリゴンオブジェクトに入れ替えることが出来ました。
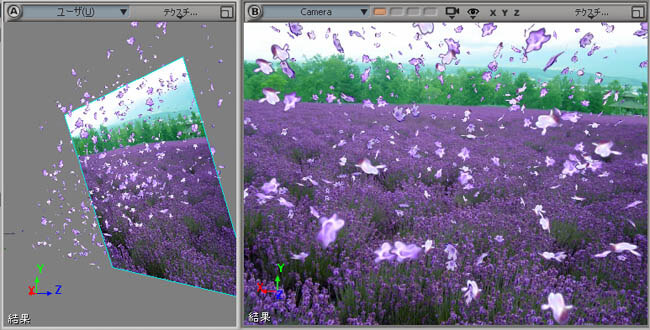
簡単、便利で、効果的なものが作れそうですね。  |
| うずを舞いて飛んで行く葉っぱ ICE > Flow Alomg Curve 葉っぱがクルンと舞って飛んで行く、というアニメーションを Path に沿って動くパーティクルから作成してみます。
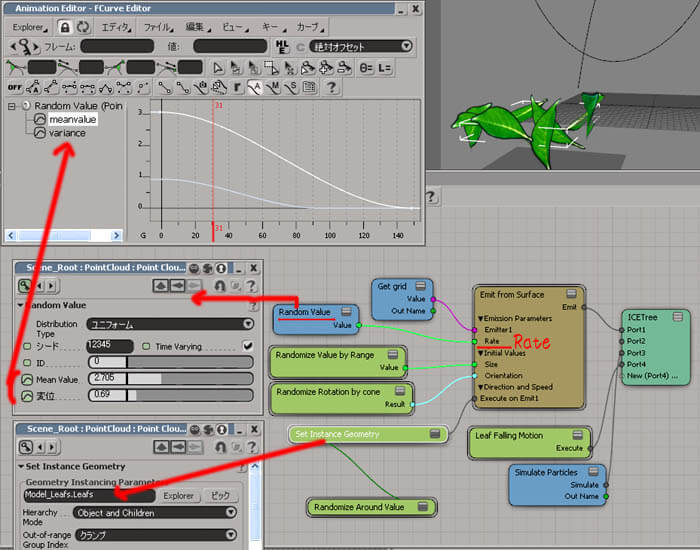
 Gridからパーティクルを発生させ、 SetInstanceGeometry を使って2種類の葉をランダムに表示させるのは、上記設定方法と同じです。
Rate につながっている RamdomValue にはアニメーションがついていて、 最初のフレームである程度パーティクルを発生させた後は 0 にしています。  ここまで出来ていたら、 FlowAlongCurve を取り出し、それを ICETreeノードの Port2 に接続します。
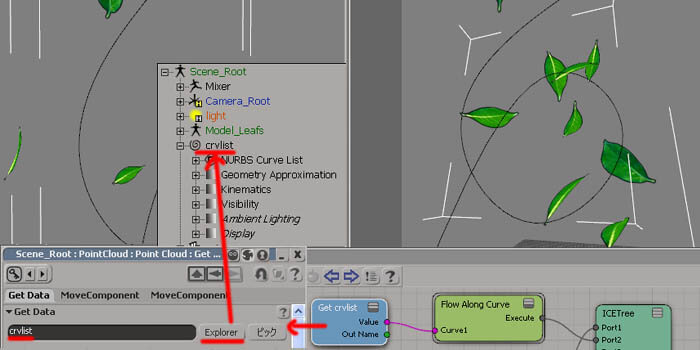
そして、 GetData ノードを取り出し、Explorerからカーブを選択し、 Value を Curve1 に接続します。 するとあっという間にくるくるとカーブに沿って動き出します。  |
| 雪の降るまちは~♪ ICE > Align Particle to Camera 雪とかポワーンとしたエフェクトとして、パーティクルにポリゴン板を挿げ替えます。
そのポリゴン板は、常にカメラの方向に対して正面を向いて表示されるようにできます。  なんてことないんです。
前述設定通りで、 SetInstanceGeometry にはアルファー付きテキスチャーのポリゴン板を設定し、 AlignParticletoCamera を取り出し、Explorer からカメラを選択し、それを ICETree の Port3 に接続しただけです。 < Simulate Particles は最後のポート に接続しておきます >
 |
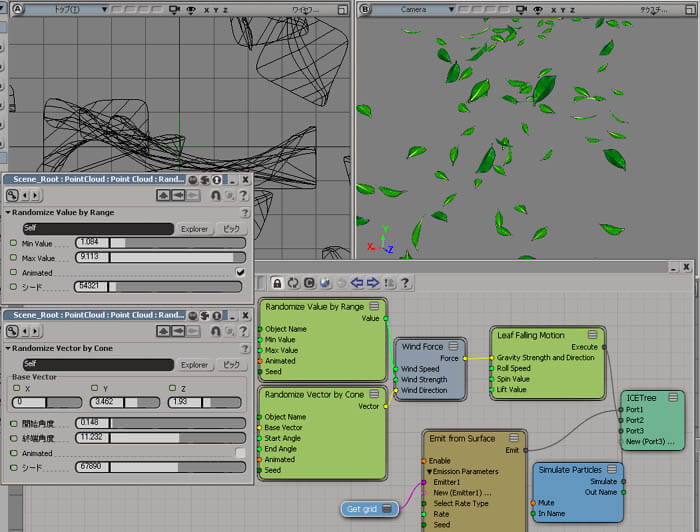
| 風に舞う葉っぱ達 ICE > Wind 風になびく感じを出したい場合は、 WindForce を使います。
ICEに慣れてくると、だいたい既存のものからの改良でも結構いけますし、 必要となるノードもなんとなく想像が付いてきます。 文字通りなので・・・・  これも、なんてことないんです。
上述設定通りで、 LeafFallingMotion に WindForce を接続してしまい、 Value と Vector にそろぞれランダム値を設定すればそれらしくなって来ますし、 更に、値の部分にアニメーションを設定すれば、もっとそれらしくなっていきます。  |
| という訳で、次回は、リップシンクの設定についてを予定しております。 乞う、ご期待!!
|

 製造業向けITソリューション
製造業向けITソリューション 品質DX支援 QX digital solution
品質DX支援 QX digital solution 建設業務改善ソリューション
建設業務改善ソリューション ビル管理業務支援 DK-CONNECT BM
ビル管理業務支援 DK-CONNECT BM FILDER SiX TOP
FILDER SiX TOP FILDER SiX 電気 TOP
FILDER SiX 電気 TOP Rebro D TOP
Rebro D TOP データ・サイエンス・ソリューション Pipeline Pilot
データ・サイエンス・ソリューション Pipeline Pilot ライフサイエンス向けソフト Discovery Studio
ライフサイエンス向けソフト Discovery Studio マテリアルサイエンス向けソフト Materials Studio
マテリアルサイエンス向けソフト Materials Studio 電子実験ノート
電子実験ノート 総合3DCG 制作ソフトウェア Maya
総合3DCG 制作ソフトウェア Maya 総合3DCG 制作ソフトウェア 3ds Max
総合3DCG 制作ソフトウェア 3ds Max 3Dキャラクタアニメーション制作ソフトウェア MotionBuilder
3Dキャラクタアニメーション制作ソフトウェア MotionBuilder モーションキャプチャーシステム Xsens MVN
モーションキャプチャーシステム Xsens MVN